CSS Beautifier
Formatter CSS codes for free with online CSS Beautifier
What is CSS Beautifier?
CSS (Cascading Style Sheets) is a markup language that provides style and design to websites. However, CSS codes can become complex and difficult to read over time.
This is where CSS Beautifier comes into play. Our online and free tool converts CSS codes into a more readable, organized and aesthetic format. Thus, it becomes much easier to work on the codes more comfortably and find and fix errors.
Why Use CSS Shaper?
There are many advantages to using CSS Beautifier. First, it makes the job of developers and designers easier by cleaning up complex and messy CSS codes. Increasing the readability of codes also supports team collaboration and efficiency. It also speeds up the debugging process considerably.
Neat and optimized CSS codes allow the website to load faster and provide a better user experience. Especially in large projects or teamwork, using CSS Beautifier saves time and effort.
CSS Beautifier Example
Let's give a simple example to understand the use of CSS Beautifier. Let's say you have messy and hard to read CSS code like the following:
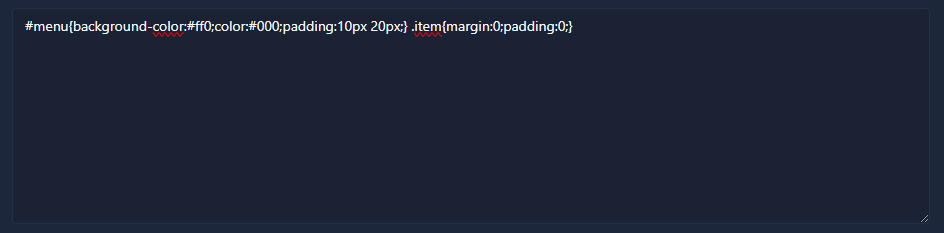
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
This code defines the menu style and the style of the menu items. However, the code in its current state is quite difficult to work with. The CSS formatter transforms this code as follows:
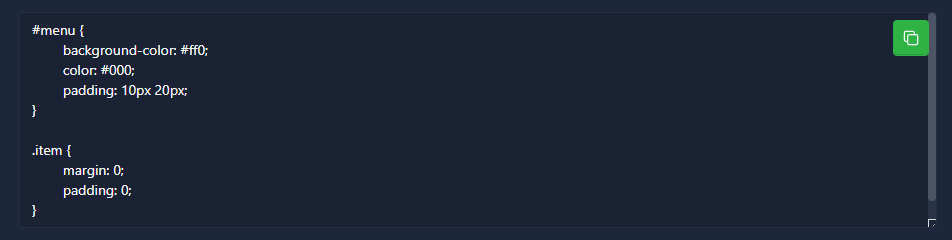
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
As you can see, each attribute has been moved to its own line and appropriate spaces have been added. This significantly increases the readability and workability of the code. Simply put, our tool organizes the codes written side by side and makes them more readable.
How to Use CSS Beautifier?
Step 1: Paste the CSS codes you have previously written into the first box in our tool.

Step 2: Click the "Beautify" button to format your CSS codes.

Step 3: Our tool will do the CSS Beautifier for you free of charge. After the process, simply copy the formatted codes and paste them into your CSS file. When you use our tool, the results will look like the picture below.