Javascript Minify
You can compress your JS files online and speed up your site
What is Javascript?
Javascript is one of the cornerstones of today's web technologies. It is a dynamic and versatile programming language that adds interactivity to web pages.
Most modern websites use Javascript to enrich user experience and increase page functionality. This language, which runs on the browser side, allows page content to change according to user interaction and to add animations and other visual effects. It can also be used on the server side through platforms such as Node.js.
JS is generally a language whose coding is written one under the other. If you are not going to edit it later, you can compress the JS file when you are finished. Compressing the JS file prevents server bandwidth from being consumed and makes your site load faster.
What Does Javascript Minify Do?
Javascript Minify is the process of compressing Javascript codes. This process reduces file size by removing unnecessary spaces, line breaks, comments and other redundancies within the code.
The minify process speeds up data transfer on the internet and thus reduces the loading time of websites. This is a significant improvement, especially for users with slow internet connections. Although it reduces the readability of the code, a distinction can be made between code used in the development process and minified code presented to the user.
Will JS Compression Speed Up My Site?
JS compression helps speed up your website. Minified Javascript files take up less disk space and are downloaded faster. This is especially important for mobile device users because mobile devices can often have slower internet speeds than desktop computers. Additionally, search engines tend to rank fast-loading sites higher, indicating that JS compression is also beneficial from an SEO perspective.
Why is Javascript Compression Important?
Faster Loading Times: Compressed Javascript files are smaller in size, which makes them download faster. Loading times of web pages are a critical factor for user experience, and fast-loading pages increase user satisfaction. You may also see a positive increase in your rankings for search engines because your site loads faster.
Less Bandwidth Usage: Small file sizes are significant for mobile users with limited data plans. Reduced bandwidth usage allows users to access more content without exceeding their data limits.
Reduction of Server Load: On the server side, serving smaller files reduces server load and allows more users to be served simultaneously.
SEO Advantages: Search engines often prefer fast-loading sites. Compressed Javascript increases the speed of the page, creating a positive impact on search engine rankings.
Improved User Experience: Fast-loading pages allow users to have a more interactive and positive experience with the site. This is mainly used by e-commerce sites that are common today.
Energy-Saving: Less data transfer also contributes to energy savings, especially when considered on a large scale. This is an essential step in reducing the environmental impact of web technologies.
How to Use Our Javascript Minify Tool?
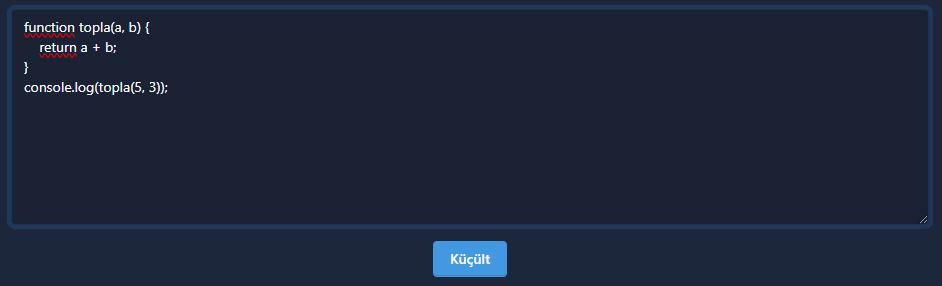
Step 1: Enter your uncompressed JS texts in the first box.

Step 2: After the entries are completed, you can start the process by clicking the "Minify" button.

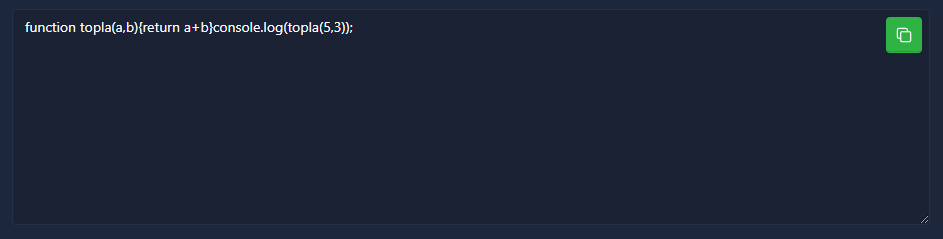
Step 3: When the process is completed, your JS compression process will be completed as shown in the image below. By clicking on the button called "Copy" you can copy the text and paste it into your own file.

Compressed JS Examples
There is an uncompressed example in the code block below.
function topla(a, b) { return a + b;}console.log(topla(5, 3));
The minified output using our tool is as below.
function topla(a,b){return a+b}console.log(topla(5,3));
Once the minification is complete, no changes are made to your code. Unnecessary areas such as spaces and paragraphs are cleared and your codes are written side by side in accordance with the rules.





