CSS Beautifier
Formatta i codici CSS gratuitamente con Online CSS Beautifier
Cos'è l'abbellitore CSS?
CSS (Cascading Style Sheets) è un linguaggio di markup che fornisce stile e design ai siti web. Tuttavia, i codici CSS possono diventare complessi e difficili da leggere nel tempo.
È qui che entra in gioco CSS Beautifier. Il nostro strumento online e gratuito converte i codici CSS in un formato più leggibile, organizzato ed estetico. Pertanto, diventa molto più semplice lavorare sui codici in modo più confortevole e trovare e correggere gli errori.
Perché utilizzare CSS Shaper?
Ci sono molti vantaggi nell’usare CSS Beautifier. Innanzitutto, semplifica il lavoro di sviluppatori e designer ripulendo codici CSS complessi e disordinati. Aumentando la leggibilità dei codici, supporta anche la collaborazione e l'efficienza del team. Inoltre accelera notevolmente il processo di debug.
I codici CSS puliti e ottimizzati consentono al sito Web di caricarsi più velocemente e fornire un'esperienza utente migliore. Soprattutto nei progetti di grandi dimensioni o nel lavoro di squadra, l'utilizzo di CSS Beautifier consente di risparmiare tempo e fatica.
Esempio di abbellitore CSS
Facciamo un semplice esempio per comprendere l'utilizzo di CSS Beautifier. Supponiamo che tu abbia un codice CSS disordinato e difficile da leggere come il seguente:
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
Questo codice definisce lo stile del menu e lo stile delle voci di menu. Tuttavia, è piuttosto difficile lavorare con il codice nel suo stato attuale. Il formattatore CSS trasforma questo codice come segue:
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
Come puoi vedere, ogni attributo è stato spostato sulla propria riga e sono stati aggiunti gli spazi appropriati. Ciò aumenta significativamente la leggibilità e la lavorabilità del codice. In poche parole, il nostro strumento organizza i codici scritti uno accanto all'altro e li rende più leggibili.
Come utilizzare l'abbellitore CSS?
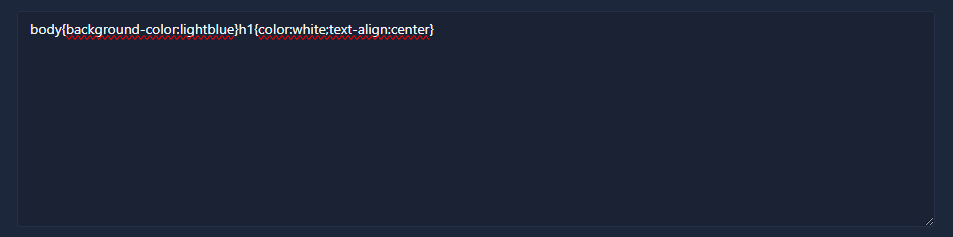
Passo 1: Incolla i codici CSS che hai scritto in precedenza nella prima casella del nostro strumento.

Passo 2: Fai clic sul pulsante "Abbellire" per formattare i codici CSS.

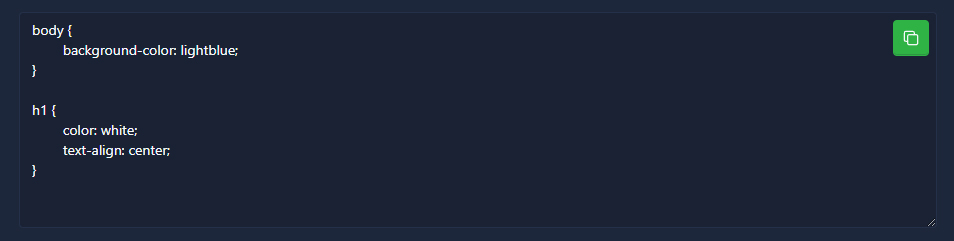
Passo 3: Il nostro strumento eseguirà gratuitamente il CSS Beautifier per te. Dopo il processo, copia semplicemente i codici formattati e incollali nel tuo file CSS. Quando usi il nostro strumento, i risultati saranno simili all'immagine qui sotto.