Minify CSS
Reduce the size of the CSS file and optimize it with our CSS minifier tool
What is CSS Minification?
CSS minification is the process of reducing the size of CSS (Cascading Style Sheets) codes that determine the style of a web page. This process is performed by removing unnecessary spaces, comment lines, and other redundancies within the code. Although CSS minification affects the readability of the code, it contributes to faster loading of web pages because minified CSS files are smaller than their original size, which allows browsers to render the page faster.
You can also clean unnecessary spaces, paragraphs and unnecessary characters with our CSS minifier tool. As a result, the file size decreases, and your site consumes less bandwidth.
Why Use CSS Minifier?
The use of CSS Minifier is critical to improving the performance of websites. The loading speed of web pages is of great importance for user experience and search engine optimization (SEO). Users spend less time on sites that load slowly, which can negatively impact the site's ranking. CSS Minifier alleviates this problem by reducing file sizes, so pages load faster and user satisfaction increases.
Let's remember that being in the rankings can have many factors. So, using our CSS minification tool is just one of them. Using our tool would be a good start to start optimizing your site.
Will My Code Work Correctly After CSS Minifier?
Proper use of our CSS minifier tool does not affect the functionality of the code. Our tool reduces the size of the code by cleaning only unnecessary characters and spaces. However, if the CSS code is complex or customized, it is essential to check whether the code works correctly after minification. Developers often run tests before and after minification to make sure the code works correctly.
Can Optimization Be Achieved with CSS Minify?
CSS Minify is an integral part of web page optimization. This process improves user experience and supports SEO performance by increasing page loading speed.
However, CSS Minify alone is not enough to optimize the performance of a web page. Other factors should also be taken into account, such as image optimization, JavaScript minification, and improving server response time. Taking all these factors together maximizes the overall performance of the website.
How to Use CSS Compression Tool?
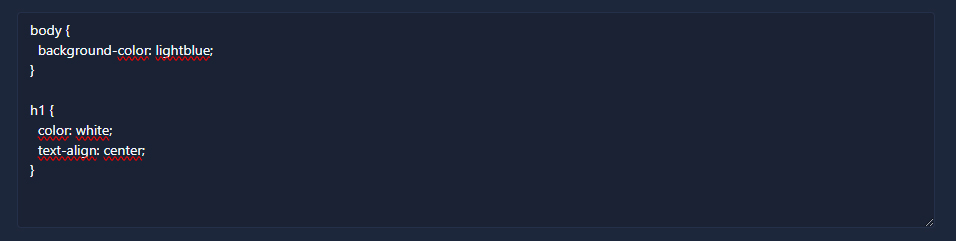
Step 1: Enter the text in your previously uncompressed css file into the first box.

Step 2: After completing the text entry, click on the "Minify" button.

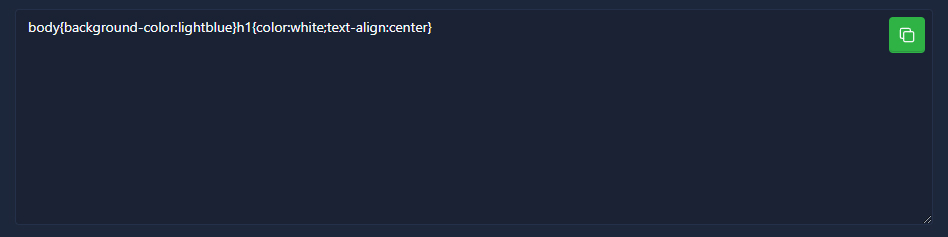
Step 3: The reduction will be done instantly. After the CSS Minifier process, you will have an output like the image below. You can then use this code block as you wish by pasting it into your css file.