CSS Embellisseur
Formatez les codes CSS gratuitement avec Online CSS Beautifier
Qu’est-ce que l’embellisseur CSS ?
CSS (Cascading Style Sheets) est un langage de balisage qui fournit du style et du design aux sites Web. Cependant, les codes CSS peuvent devenir complexes et difficiles à lire avec le temps.
C'est là que CSS Beautifier entre en jeu. Notre outil en ligne et gratuit convertit les codes CSS dans un format plus lisible, organisé et esthétique. Ainsi, il devient beaucoup plus facile de travailler plus confortablement sur les codes et de trouver et corriger les erreurs.
Pourquoi utiliser CSS Shaper ?
L’utilisation de CSS Beautifier présente de nombreux avantages. Premièrement, cela facilite le travail des développeurs et des concepteurs en nettoyant les codes CSS complexes et désordonnés. En augmentant la lisibilité des codes, il soutient également la collaboration et l’efficacité des équipes. Cela accélère également considérablement le processus de débogage.
Des codes CSS soignés et optimisés permettent au site Web de se charger plus rapidement et d'offrir une meilleure expérience utilisateur. Surtout dans les grands projets ou le travail d'équipe, l'utilisation de CSS Beautifier permet d'économiser du temps et des efforts.
Exemple d'embellisseur CSS
Donnons un exemple simple pour comprendre l'utilisation de CSS Beautifier. Disons que vous avez du code CSS compliqué et difficile à lire comme celui-ci :
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
Ce code définit le style du menu et le style des éléments de menu. Cependant, le code dans son état actuel est assez difficile à utiliser. Le formateur CSS transforme ce code comme suit :
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
Comme vous pouvez le constater, chaque attribut a été déplacé vers sa propre ligne et des espaces appropriés ont été ajoutés. Cela augmente considérablement la lisibilité et la maniabilité du code. En termes simples, notre outil organise les codes écrits côte à côte et les rend plus lisibles.
Comment utiliser l'embellisseur CSS ?
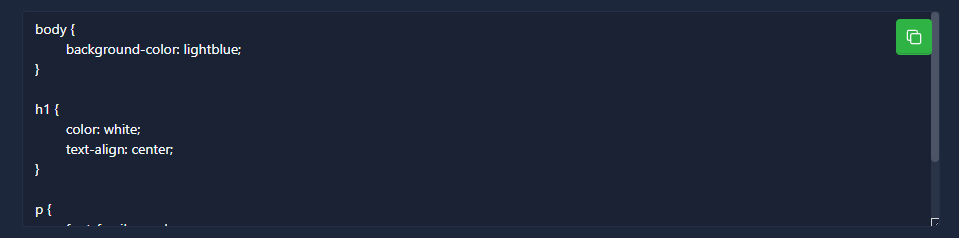
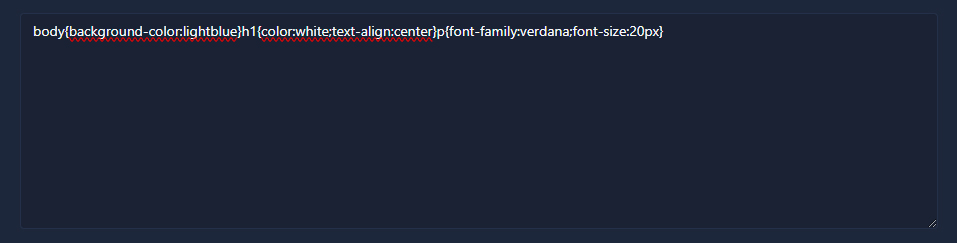
Étape 1: Collez les codes CSS que vous avez préalablement écrits dans la première case de notre outil.

Étape 2: Cliquez sur le bouton « Embellir » pour formater vos codes CSS.

Étape 3: Notre outil effectuera gratuitement le CSS Beautifier pour vous. Après le processus, copiez simplement les codes formatés et collez-les dans votre fichier CSS. Lorsque vous utilisez notre outil, les résultats ressembleront à l'image ci-dessous.