Kecantikan CSS
Format kode CSS secara gratis dengan Online CSS Beautifier
Apa itu Kecantikan CSS?
CSS (Cascading Style Sheets) adalah bahasa markup yang memberikan gaya dan desain pada situs web. Namun, kode CSS bisa menjadi rumit dan sulit dibaca seiring berjalannya waktu.
Di sinilah CSS Beautifier berperan. Alat online dan gratis kami mengubah kode CSS menjadi format yang lebih mudah dibaca, terorganisir, dan estetis. Dengan demikian, menjadi lebih mudah untuk mengerjakan kode dengan lebih nyaman dan menemukan serta memperbaiki kesalahan.
Mengapa Menggunakan Pembentuk CSS?
Ada banyak keuntungan menggunakan CSS Beautifier. Pertama, ini membuat pekerjaan pengembang dan desainer lebih mudah dengan membersihkan kode CSS yang rumit dan berantakan. Dengan meningkatkan keterbacaan kode, ini juga mendukung kolaborasi dan efisiensi tim. Ini juga mempercepat proses debugging.
Kode CSS yang rapi dan optimal memungkinkan situs web memuat lebih cepat dan memberikan pengalaman pengguna yang lebih baik. Terutama dalam proyek besar atau kerja tim, menggunakan CSS Beautifier menghemat waktu dan tenaga.
Contoh Kecantikan CSS
Mari kita berikan contoh sederhana untuk memahami penggunaan CSS Beautifier. Katakanlah Anda memiliki kode CSS yang berantakan dan sulit dibaca seperti berikut:
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
Kode ini mendefinisikan gaya menu dan gaya item menu. Namun, kode dalam kondisi saat ini cukup sulit untuk digunakan. Pemformat CSS mengubah kode ini sebagai berikut:
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
Seperti yang Anda lihat, setiap atribut telah dipindahkan ke barisnya sendiri dan spasi yang sesuai telah ditambahkan. Hal ini secara signifikan meningkatkan keterbacaan dan kemampuan kerja kode. Sederhananya, alat kami mengatur kode yang ditulis berdampingan dan membuatnya lebih mudah dibaca.
Bagaimana Cara Menggunakan Kecantikan CSS?
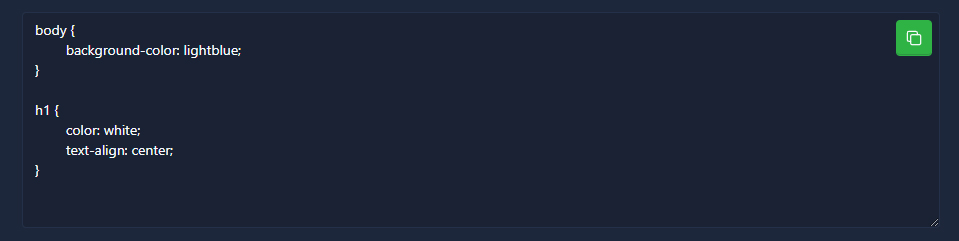
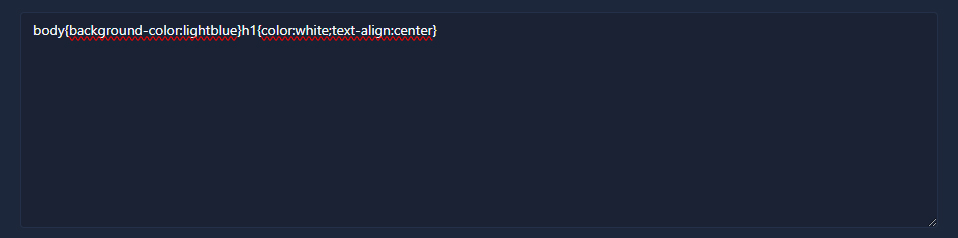
Langkah 1: Tempelkan kode CSS yang telah Anda tulis sebelumnya ke dalam kotak pertama di alat kami.

Langkah 2: Klik tombol "Beautify" untuk memformat kode CSS Anda.

Langkah 3: Alat kami akan melakukan CSS Beautifier untuk Anda secara gratis. Setelah proses, cukup salin kode yang diformat dan tempelkan ke file CSS Anda. Bila Anda menggunakan alat kami, hasilnya akan terlihat seperti gambar di bawah ini.