CSS Biçimlendirici
Online CSS Beautifier ile sizde ücretsiz olarak CSS kodlarını biçimlendirin
CSS Beautifier Nedir?
CSS (Cascading Style Sheets), web sitelerinin stil ve tasarım kazandıran bir işaretleme dilidir. Ancak, CSS kodları zamanla karmaşık ve okunması zor bir hâl alabilir.
İşte tam bu noktada CSS Beautifier devreye giriyor. Online ve ücretsiz aracımız, CSS kodlarını daha okunabilir, düzenli ve estetik bir formata dönüştürür. Böylece, kodların üzerinde daha rahat çalışmak, hataları bulmak ve düzeltmek çok daha kolay hale gelir.
CSS Biçimlendirici Neden Kullanılır?
CSS Beautifier kullanmanın birçok avantajı var. İlk olarak, karmaşık ve düzensiz CSS kodlarını temizleyerek, geliştiricilerin ve tasarımcıların işlerini kolaylaştırır. Kodların okunabilirliğini artırarak, ekip işbirliğini ve verimliliği de destekler. Ayrıca, hata ayıklama sürecini oldukça hızlandırır.
Düzenli ve optimize edilmiş CSS kodları, web sitesinin daha hızlı yüklenmesine ve daha iyi bir kullanıcı deneyimi sunmasına olanak tanır. Özellikle büyük projelerde veya ekip çalışmalarında, CSS Beautifier kullanmak, zaman ve emek tasarrufu sağlar.
CSS Güzelleştirici Örneği
CSS Beautifier'ın kullanımını anlamak için basit bir örnek verelim. Diyelim ki, aşağıdaki gibi düzensiz ve okunması zor bir CSS kodunuz var:
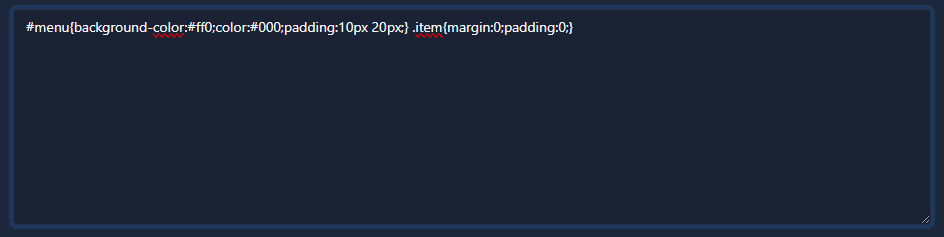
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
Bu kod, menü stilini ve menü öğelerinin (item) stilini tanımlıyor. Ancak, kodun bu haliyle üzerinde çalışmak oldukça zor. CSS biçimlendirici bu kodu şu şekilde dönüştürür:
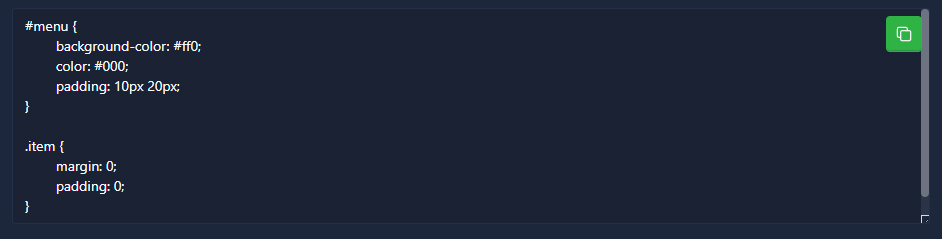
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
Görüldüğü gibi, her özellik kendi satırına taşınmış ve uygun boşluklar eklenmiş. Bu, kodun okunabilirliğini ve üzerinde çalışılabilirliğini önemli ölçüde artırır. Basitçe anlatmak gerekirse aracımız, yan yana yazan kodları düzenler ve daha okunabilir hale getirir.
CSS Beautifier Nasıl Kullanılır?
Adım 1: Daha önceden yazmış olduğunuz CSS kodlarını aracımızda ilk kutucuğa yapıştırın.

Adım 2: CSS kodlarınızı biçimlendirmek için "Güzelleştir" adlı butona tıklayın.

Adım 3: Aracımız sizin için CSS Beautifier işlemini ücretsiz olarak yapacaktır. İşlem sonrasında biçimlendirilmiş kodları kopyalayarak CSS dosyanıza yapıştırmanız yeterlidir. Aracımızı kullandığınızda sonuçlar alt tarafta yer alan resimdeki gibi görünecektir.