CSS-Beautifier
Formatieren Sie CSS-Codes kostenlos mit dem Online-CSS-Beautifier
Was ist CSS Beautifier?
CSS (Cascading Style Sheets) ist eine Auszeichnungssprache, die Websites Stil und Design verleiht. Allerdings können CSS-Codes mit der Zeit komplex und schwer lesbar werden.
Hier kommt CSS Beautifier ins Spiel. Unser kostenloses Online-Tool konvertiert CSS-Codes in ein besser lesbares, übersichtlicheres und ästhetischeres Format. So wird es viel einfacher, bequemer an den Codes zu arbeiten und Fehler zu finden und zu beheben.
Warum CSS Shaper verwenden?
Die Verwendung von CSS Beautifier bietet viele Vorteile. Erstens erleichtert es die Arbeit von Entwicklern und Designern, indem es komplexe und chaotische CSS-Codes bereinigt. Die Verbesserung der Lesbarkeit von Codes unterstützt auch die Zusammenarbeit und Effizienz im Team. Außerdem wird der Debugging-Prozess erheblich beschleunigt.
Saubere und optimierte CSS-Codes ermöglichen ein schnelleres Laden der Website und bieten ein besseres Benutzererlebnis. Insbesondere bei großen Projekten oder Teamarbeit spart die Verwendung von CSS Beautifier Zeit und Aufwand.
CSS Beautifier Beispiel
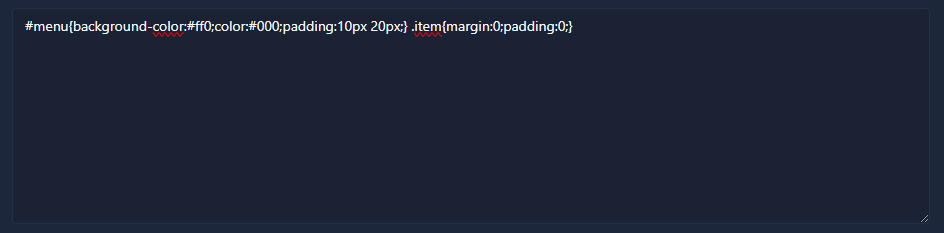
Hier ist ein einfaches Beispiel, um die Verwendung von CSS Beautifier zu verstehen. Nehmen wir an, Sie haben chaotischen und schwer lesbaren CSS-Code wie den folgenden:
#menu{background-color:#ff0;color:#000;padding:10px 20px;} .item{margin:0;padding:0;}
Dieser Code definiert den Menüstil und den Stil der Menüelemente. Der Code in seinem aktuellen Zustand ist jedoch ziemlich schwierig zu bearbeiten. Der CSS-Formatierer transformiert diesen Code wie folgt:
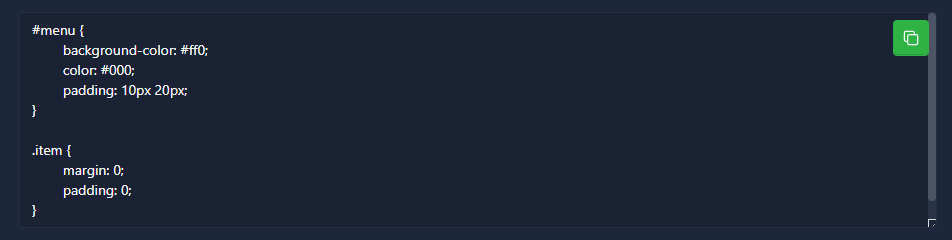
#menu { background-color: #ff0; color: #000; padding: 10px 20px;}
.item { margin: 0; padding: 0;}
Wie Sie sehen, wurde jedes Attribut in eine eigene Zeile verschoben und entsprechende Leerzeichen hinzugefügt. Dies erhöht die Lesbarkeit und Verarbeitbarkeit des Codes erheblich. Einfach ausgedrückt organisiert unser Tool die nebeneinander geschriebenen Codes und macht sie lesbarer.
Wie verwende ich CSS Beautifier?
Schritt 1: Fügen Sie die zuvor geschriebenen CSS-Codes in das erste Feld unseres Tools ein.

Schritt 2: Klicken Sie auf die Schaltfläche „Verschönern“, um Ihre CSS-Codes zu formatieren.

Schritt 3: Unser Tool führt den CSS Beautifier kostenlos für Sie durch. Nach dem Vorgang kopieren Sie einfach die formatierten Codes und fügen sie in Ihre CSS-Datei ein. Wenn Sie unser Tool verwenden, sehen die Ergebnisse wie im Bild unten aus.