CSS Minification
Riduci la dimensione del file CSS e utilizzarlo con il nostro strumento di minimizzazione CSS
Cos'è la minimizzazione CSS?
La minimizzazione CSS è il processo di riduzione della dimensione dei codici CSS (Cascading Style Sheets) che determinano lo stile di una pagina web. Questo processo viene eseguito rimuovendo spazi non necessari, righe di commento e altre ridondanze nel codice. Sebbene la minimizzazione dei CSS influisca sulla leggibilità del codice, contribuisce a un caricamento più rapido delle pagine web. Poiché i file CSS minimizzati sono più piccoli della dimensione originale, il che consente ai browser di visualizzare la pagina più velocemente.
Puoi anche pulire spazi, paragrafi e caratteri non necessari con il nostro strumento di minimizzazione CSS. Di conseguenza, la dimensione del file diminuisce e il tuo sito consuma meno larghezza di banda.
Perché utilizzare CSS Minifier?
L'uso di CSS Minifier è fondamentale per migliorare le prestazioni dei siti web. La velocità di caricamento delle pagine web è di grande importanza per l'esperienza dell'utente e per l'ottimizzazione dei motori di ricerca (SEO). Gli utenti trascorrono meno tempo su siti che si caricano lentamente, il che può avere un impatto negativo sul posizionamento del sito. CSS Minifier allevia questo problema riducendo le dimensioni dei file, quindi le pagine si caricano più velocemente e la soddisfazione dell'utente aumenta.
Non dimentichiamo che essere in classifica può avere tanti fattori. Quindi usare il nostro strumento di minimizzazione CSS è solo uno di questi. Usare il nostro strumento sarebbe un buon inizio per iniziare a ottimizzare il tuo sito.
Il mio codice funzionerà correttamente dopo CSS Minifier?
L'uso corretto del nostro strumento di minimizzazione CSS non influisce sulla funzionalità del codice. Il nostro strumento riduce la dimensione del codice pulendo solo i caratteri e gli spazi non necessari. Tuttavia, se il codice CSS è complesso o personalizzato, è importante verificare se il codice funziona correttamente dopo la minimizzazione. Gli sviluppatori spesso eseguono test prima e dopo la minimizzazione per assicurarsi che il codice funzioni correttamente.
È possibile ottenere l'ottimizzazione con CSS Minify?
CSS Minify è una parte importante dell'ottimizzazione della pagina web. Questo processo migliora l'esperienza dell'utente e supporta le prestazioni SEO aumentando la velocità di caricamento della pagina.
Tuttavia, CSS Minify da solo non è sufficiente per ottimizzare le prestazioni di una pagina web. Dovrebbero essere presi in considerazione anche altri fattori, come l’ottimizzazione delle immagini, la minimizzazione di JavaScript e il miglioramento dei tempi di risposta del server. Prendendo insieme tutti questi fattori si massimizza la prestazione complessiva del sito web.
Come utilizzare lo strumento di compressione CSS?
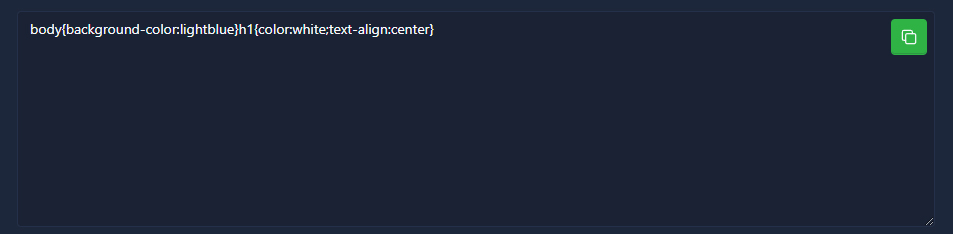
Passo 1: Inserisci il testo nel file CSS precedentemente non compresso nella prima casella.

Passo 2: Dopo aver completato l'immissione del testo, fare clic sul pulsante "Minimizza".

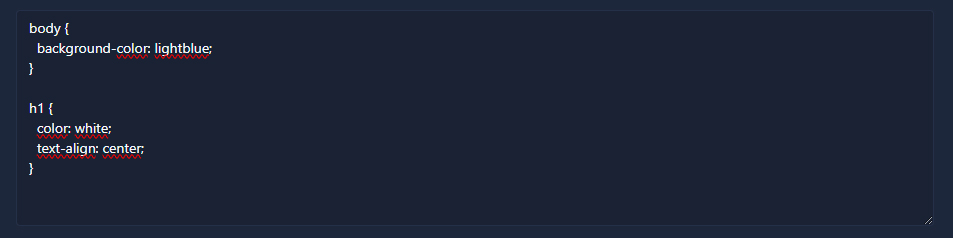
Passo 3: La riduzione verrà effettuata immediatamente. Dopo il processo CSS Minifier, avrai un output come l'immagine qui sotto. Puoi quindi utilizzare questo blocco di codice come desideri incollandolo nel tuo file css.