Minification CSS
Réduisez la taille du fichier CSS et optimisez-le avec notre outil de minification CSS
Qu’est-ce que la minification CSS ?
La minification CSS est le processus de réduction de la taille des codes CSS (Cascading Style Sheets) qui déterminent le style d'une page Web. Ce processus est effectué en supprimant les espaces inutiles, les lignes de commentaires et autres redondances dans le code. Bien que la minification CSS affecte la lisibilité du code, elle contribue à un chargement plus rapide des pages Web. Parce que les fichiers CSS minifiés sont plus petits que leur taille d'origine, ce qui permet aux navigateurs d'afficher la page plus rapidement.
Vous pouvez également nettoyer les espaces, paragraphes et caractères inutiles avec notre outil de minification CSS. En conséquence, la taille du fichier diminue et votre site consomme moins de bande passante.
Pourquoi utiliser CSS Minifier ?
L'utilisation de CSS Minifier est essentielle pour améliorer les performances des sites Web. La vitesse de chargement des pages Web est d'une grande importance pour l'expérience utilisateur et l'optimisation des moteurs de recherche (SEO). Les utilisateurs passent moins de temps sur des sites qui se chargent lentement, ce qui peut avoir un impact négatif sur le classement du site. CSS Minifier atténue ce problème en réduisant la taille des fichiers, de sorte que les pages se chargent plus rapidement et que la satisfaction des utilisateurs augmente.
N'oublions pas qu'être dans le classement peut avoir de nombreux facteurs. L’utilisation de notre outil de minification CSS n’est donc que l’une d’entre elles. Utiliser notre outil serait un bon début pour commencer à optimiser votre site.
Mon code fonctionnera-t-il correctement après CSS Minifier ?
Une utilisation appropriée de notre outil de minification CSS n'affecte pas la fonctionnalité du code. Notre outil réduit la taille du code en nettoyant uniquement les caractères et espaces inutiles. Cependant, si le code CSS est complexe ou personnalisé, il est important de vérifier si le code fonctionne correctement après minification. Les développeurs exécutent souvent des tests avant et après la minification pour s'assurer que le code fonctionne correctement.
L'optimisation peut-elle être obtenue avec CSS Minify ?
CSS Minify est un élément important de l'optimisation des pages Web. Ce processus améliore l'expérience utilisateur et prend en charge les performances de référencement en augmentant la vitesse de chargement des pages.
Cependant, CSS Minify à lui seul ne suffit pas à optimiser les performances d’une page web. D'autres facteurs doivent également être pris en compte, tels que l'optimisation des images, la minification JavaScript et l'amélioration du temps de réponse du serveur. La combinaison de tous ces facteurs maximise les performances globales du site Web.
Comment utiliser l'outil de compression CSS ?
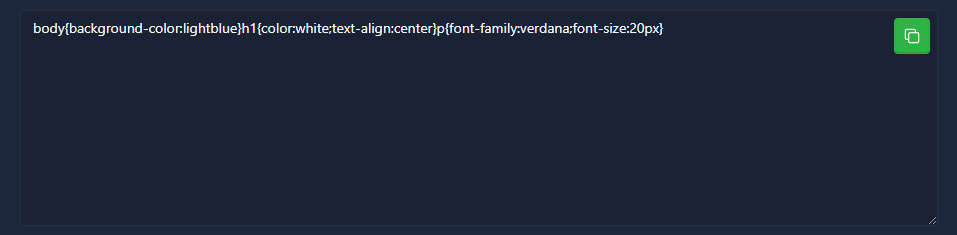
Étape 1: Entrez le texte de votre fichier CSS précédemment non compressé dans la première case.

Étape 2: Après avoir terminé la saisie du texte, cliquez sur le bouton "Réduire".

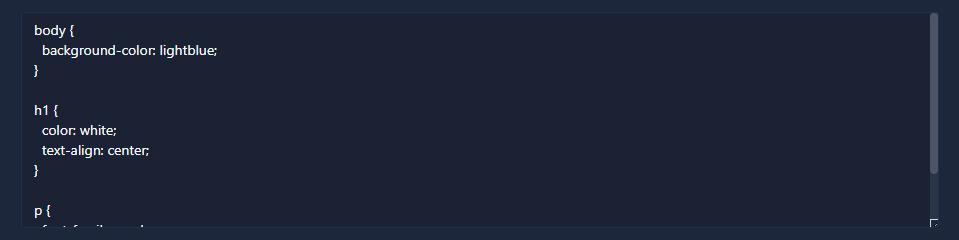
Étape 3: La réduction se fera instantanément. Après le processus CSS Minifier, vous obtiendrez une sortie comme l'image ci-dessous. Vous pouvez ensuite utiliser ce bloc de code comme bon vous semble en le collant dans votre fichier css.