CSS-Minifizierer
Reduzieren Sie die CSS-Dateigröße und optimieren Sie sie mit unserem CSS-Minifizierer-Tool
Was ist CSS-Minimierung?
Bei der CSS-Minimierung wird die Größe von CSS-Codes (Cascading Style Sheets) reduziert, die den Stil einer Webseite bestimmen. Dieser Prozess wird durchgeführt, indem unnötige Leerzeichen, Kommentarzeilen und andere Redundanzen innerhalb des Codes entfernt werden. Obwohl die CSS-Minimierung die Lesbarkeit des Codes beeinträchtigt, trägt sie zu einem schnelleren Laden von Webseiten bei, da minimierte CSS-Dateien kleiner als ihre Originalgröße sind, wodurch Browser die Seite schneller rendern können.
Sie können mit unserem CSS-Minimierungstool auch unnötige Leerzeichen, Absätze und unnötige Zeichen bereinigen. Dadurch verringert sich die Dateigröße und Ihre Site verbraucht weniger Bandbreite.
Warum CSS-Minimierung verwenden?
Die Verwendung von CSS-Minimierung ist entscheidend für die Verbesserung der Leistung von Websites. Die Ladegeschwindigkeit von Webseiten ist für die Benutzererfahrung und die Suchmaschinenoptimierung (SEO) von großer Bedeutung. Benutzer verbringen weniger Zeit auf Websites, die langsam laden, was sich negativ auf das Ranking der Website auswirken kann. CSS-Minimierung lindert dieses Problem, indem es die Dateigröße reduziert, sodass Seiten schneller geladen werden und die Benutzerzufriedenheit steigt.
Denken wir daran, dass eine Platzierung in den Rankings von vielen Faktoren abhängen kann. Die Verwendung unseres CSS-Minimierungstools ist also nur einer davon. Die Verwendung unseres Tools wäre ein guter Anfang, um mit der Optimierung Ihrer Website zu beginnen.
Funktioniert mein Code nach CSS Minifier ordnungsgemäß?
Die ordnungsgemäße Verwendung unseres CSS-Minimierungstools hat keinen Einfluss auf die Funktionalität des Codes. Unser Tool reduziert die Größe des Codes, indem es nur unnötige Zeichen und Leerzeichen bereinigt. Wenn der CSS-Code jedoch komplex oder angepasst ist, muss unbedingt überprüft werden, ob der Code nach der Minimierung ordnungsgemäß funktioniert. Entwickler führen häufig Tests vor und nach der Minimierung durch, um sicherzustellen, dass der Code ordnungsgemäß funktioniert.
Kann mit CSS Minify eine Optimierung erreicht werden?
CSS Minify ist ein wesentlicher Bestandteil der Webseitenoptimierung. Dieser Prozess verbessert die Benutzererfahrung und unterstützt die SEO-Leistung, indem er die Seitenladegeschwindigkeit erhöht.
CSS Minify allein reicht jedoch nicht aus, um die Leistung einer Webseite zu optimieren. Andere Faktoren sollten ebenfalls berücksichtigt werden, wie z. B. Bildoptimierung, JavaScript-Minimierung und Verbesserung der Serverantwortzeit. Wenn alle diese Faktoren zusammengenommen werden, maximiert dies die Gesamtleistung der Website.
Wie verwende ich das CSS-Komprimierungstool?
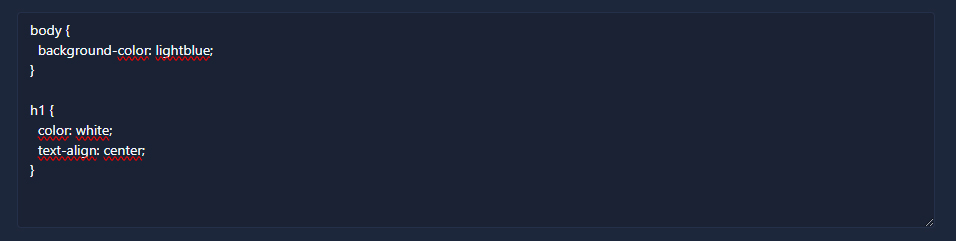
Schritt 1: Geben Sie den Text Ihrer zuvor entpackten CSS-Datei in das erste Feld ein.

Schritt 2: Klicken Sie nach Abschluss der Texteingabe auf die Schaltfläche „Minimieren“.

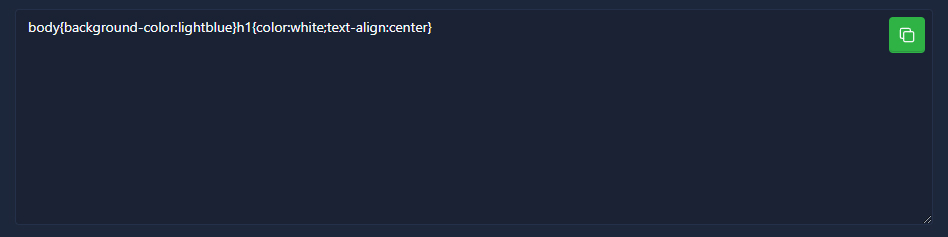
Schritt 3: Die Reduzierung erfolgt sofort. Nach dem CSS-Minifier-Prozess erhalten Sie eine Ausgabe wie im Bild unten. Sie können diesen Codeblock dann nach Belieben verwenden, indem Sie ihn in Ihre CSS-Datei einfügen.