Minificatore JavaScript
Puoi comprimere i tuoi file JS online e velocizzare il tuo sito
Cos'è Javascript?
Javascript è uno dei capisaldi delle odierne tecnologie web. È un linguaggio di programmazione dinamico e versatile che aggiunge interattività alle pagine web.
La maggior parte dei siti Web moderni utilizza Javascript per arricchire l'esperienza dell'utente e aumentare la funzionalità della pagina. Questo linguaggio, che viene eseguito lato browser, consente al contenuto della pagina di cambiare in base all'interazione dell'utente e di aggiungere animazioni e altri effetti visivi. Può essere utilizzato anche lato server attraverso piattaforme come Node.js.
JS è generalmente un linguaggio la cui codifica è scritta una sotto l'altra. Se non intendi modificarlo in seguito, puoi comprimere il file JS una volta terminato. La compressione del file JS impedisce il consumo della larghezza di banda del server e velocizza il caricamento del sito.
Cosa fa Javascript Minify?
Javascript Minify è il processo di compressione dei codici Javascript. Questo processo riduce le dimensioni del file rimuovendo spazi non necessari, interruzioni di riga, commenti e altre ridondanze all'interno del codice.
Il processo di minimizzazione accelera il trasferimento dei dati su Internet e riduce quindi il tempo di caricamento dei siti web. Si tratta di un miglioramento significativo, soprattutto per gli utenti con connessioni Internet lente. Sebbene riduca la leggibilità del codice, è possibile fare una distinzione tra codice utilizzato nel processo di sviluppo e codice minimizzato presentato all'utente.
La compressione JS velocizzerà il mio sito?
La compressione JS aiuta a velocizzare il tuo sito web. I file Javascript minimizzati occupano meno spazio su disco e vengono scaricati più velocemente. Ciò è particolarmente importante per gli utenti di dispositivi mobili perché spesso i dispositivi mobili possono avere velocità Internet più lente rispetto ai computer desktop. Inoltre, i motori di ricerca tendono a classificare più in alto i siti a caricamento rapido, indicando che la compressione JS è vantaggiosa anche dal punto di vista SEO.
Perché la compressione Javascript è importante?
Tempi di caricamento più rapidi: I file Javascript compressi sono di dimensioni più piccole, il che li rende più veloci da scaricare. I tempi di caricamento delle pagine Web sono un fattore critico per l'esperienza dell'utente e le pagine a caricamento rapido aumentano la soddisfazione dell'utente. Potresti anche vedere un aumento positivo nelle tue classifiche per i motori di ricerca perché il tuo sito si carica più velocemente.
Meno utilizzo della larghezza di banda: Le dimensioni ridotte dei file sono particolarmente importanti per gli utenti mobili con piani dati limitati. L'utilizzo ridotto della larghezza di banda consente agli utenti di accedere a più contenuti senza superare i limiti di dati.
Riduzione del carico del server: Sul lato server, servire file più piccoli riduce il carico del server e consente di servire più utenti contemporaneamente.
Vantaggi SEO: I motori di ricerca spesso preferiscono i siti a caricamento rapido. Javascript compresso aumenta la velocità della pagina, creando un impatto positivo sul posizionamento nei motori di ricerca.
Esperienza utente migliorata: Le pagine a caricamento rapido consentono agli utenti di avere un'esperienza più interattiva e positiva con il sito. Questo è particolarmente utilizzato dai siti di e-commerce che sono comuni oggi.
Risparmio energetico: Anche un minor trasferimento di dati contribuisce al risparmio energetico, soprattutto se considerato su larga scala. Si tratta di un passo importante nella riduzione dell’impatto ambientale delle tecnologie web.
Come utilizzare il nostro strumento di minimizzazione Javascript?
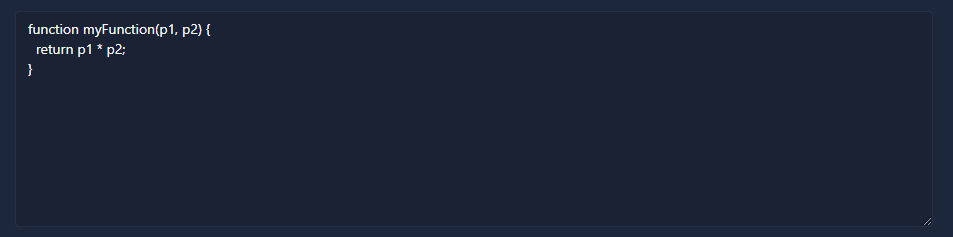
Passo 1: Inserisci i tuoi testi JS non compressi nella prima casella.

Passo 2: Una volta completati gli inserimenti è possibile avviare il processo facendo clic sul pulsante "Minimizza".

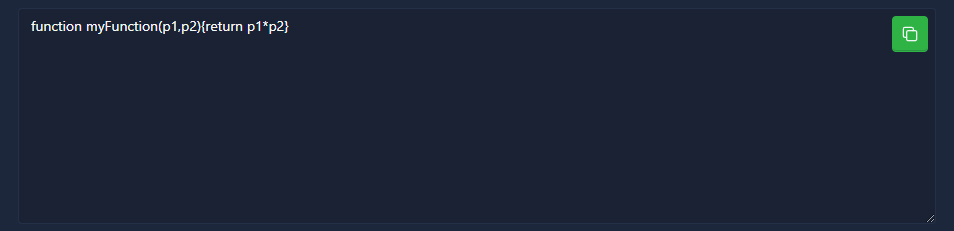
Passo 3: Una volta completato il processo, il processo di compressione JS verrà completato come mostrato nell'immagine seguente. Facendo clic sul pulsante chiamato "Copia" puoi copiare il testo e incollarlo nel tuo file.

Esempi JS compressi
C'è un esempio non compresso nel blocco di codice seguente.
function raccogliere(a, b) { return a + b;}console.log(raccogliere(5, 3));
L'output minimizzato utilizzando il nostro strumento è il seguente.
function raccogliere(a,b){return a+b}console.log(raccogliere(5,3));
Una volta completata la minimizzazione, non verrà apportata alcuna modifica al codice. Le aree non necessarie come spazi e paragrafi vengono cancellate e i codici vengono scritti uno accanto all'altro secondo le regole.





