Perkecil JS
Anda dapat mengompres file JS Anda secara online dan mempercepat situs anda
Apa itu Javascript?
Javascript adalah salah satu landasan teknologi web saat ini. Ini adalah bahasa pemrograman dinamis dan serbaguna yang menambahkan interaktivitas ke halaman web.
Sebagian besar situs web modern menggunakan Javascript untuk memperkaya pengalaman pengguna dan meningkatkan fungsionalitas halaman. Bahasa ini, yang berjalan di sisi browser, memungkinkan konten halaman berubah sesuai interaksi pengguna dan menambahkan animasi serta efek visual lainnya. Itu juga dapat digunakan di sisi server melalui platform seperti Node.js.
JS umumnya adalah bahasa yang pengkodeannya ditulis satu di bawah yang lain. Jika Anda tidak ingin mengeditnya nanti, Anda dapat mengompres file JS setelah selesai. Mengompresi file JS mencegah konsumsi bandwidth server dan membuat situs Anda memuat lebih cepat.
Apa yang Dilakukan Javascript Minify?
Javascript Minify adalah proses mengompresi kode Javascript. Proses ini mengurangi ukuran file dengan menghilangkan spasi yang tidak perlu, jeda baris, komentar, dan redundansi lainnya dalam kode.
Proses minify mempercepat transfer data di internet sehingga mengurangi waktu pemuatan situs web. Ini merupakan peningkatan yang signifikan, terutama bagi pengguna dengan koneksi internet lambat. Meskipun hal ini mengurangi keterbacaan kode, perbedaan dapat dibuat antara kode yang digunakan dalam proses pengembangan dan kode yang diperkecil yang disajikan kepada pengguna.
Akankah Kompresi JS Mempercepat Situs Saya?
Kompresi JS membantu mempercepat situs web Anda. File Javascript yang diperkecil menggunakan lebih sedikit ruang disk dan diunduh lebih cepat. Hal ini sangat penting bagi pengguna perangkat seluler karena perangkat seluler seringkali memiliki kecepatan internet yang lebih lambat dibandingkan komputer desktop. Selain itu, mesin pencari cenderung memberi peringkat lebih tinggi pada situs yang memuat cepat, yang menunjukkan bahwa kompresi JS juga bermanfaat dari perspektif SEO.
Mengapa Kompresi Javascript Penting?
Waktu Pemuatan Lebih Cepat: File Javascript terkompresi berukuran lebih kecil, sehingga pengunduhannya lebih cepat. Waktu pemuatan halaman web merupakan faktor penting untuk pengalaman pengguna, dan halaman yang dimuat dengan cepat meningkatkan kepuasan pengguna. Anda mungkin juga melihat peningkatan positif pada peringkat mesin pencari karena situs Anda dimuat lebih cepat.
Penggunaan Bandwidth Lebih Sedikit: Ukuran file yang kecil sangat penting bagi pengguna seluler dengan paket data terbatas. Pengurangan penggunaan bandwidth memungkinkan pengguna mengakses lebih banyak konten tanpa melebihi batas datanya.
Pengurangan Beban Server: Di sisi server, menyajikan file yang lebih kecil mengurangi beban server dan memungkinkan lebih banyak pengguna dilayani secara bersamaan.
Keuntungan SEO: Mesin pencari sering kali lebih menyukai situs yang memuat cepat. Javascript terkompresi meningkatkan kecepatan halaman, menciptakan dampak positif pada peringkat mesin pencari.
Peningkatan Pengalaman Pengguna: Halaman yang dimuat dengan cepat memungkinkan pengguna mendapatkan pengalaman yang lebih interaktif dan positif dengan situs. Hal ini terutama digunakan oleh situs e-commerce yang umum saat ini.
Hemat Energi: Transfer data yang lebih sedikit juga berkontribusi terhadap penghematan energi, terutama jika dipertimbangkan dalam skala besar. Ini merupakan langkah penting dalam mengurangi dampak lingkungan dari teknologi web.
Bagaimana Cara Menggunakan Alat Minify Javascript Kami?
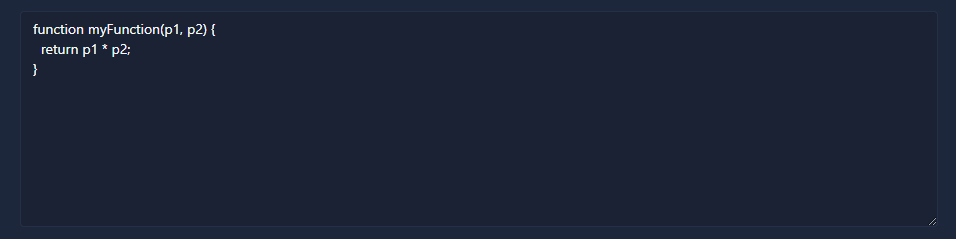
Langkah 1: Masukkan teks JS Anda yang tidak terkompresi di kotak pertama.

Langkah 2: Setelah entri selesai, Anda dapat memulai proses dengan mengklik tombol "Minify".

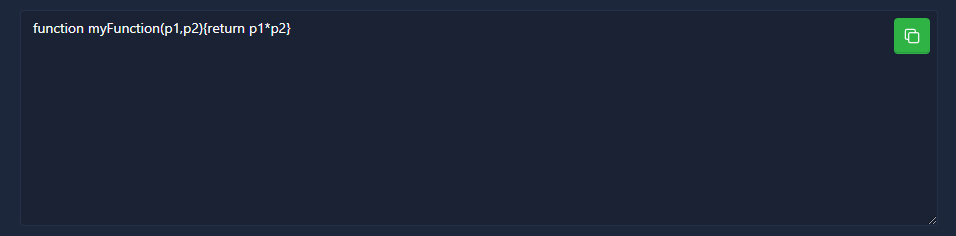
Langkah 3: Jika prosesnya sudah selesai maka proses kompresi JS Anda akan selesai seperti terlihat pada gambar di bawah ini. Dengan mengklik tombol bernama "Salin" Anda dapat menyalin teks dan menempelkannya ke file Anda sendiri.

Contoh JS Terkompresi
Ada contoh yang tidak terkompresi pada blok kode di bawah ini.
function mengumpulkan(a, b) { return a + b;}console.log(mengumpulkan(5, 3));
Output yang diperkecil menggunakan alat kami adalah seperti di bawah ini.
function mengumpulkan(a,b){return a+b}console.log(mengumpulkan(5,3));
Setelah minifikasi selesai, tidak ada perubahan yang dilakukan pada kode Anda. Area yang tidak diperlukan seperti spasi dan paragraf dibersihkan dan kode Anda ditulis berdampingan sesuai dengan aturan.





