Embellisseur HTML
Formater les codes HTML et rendez-les plus lisibles avec HTML Beautifier
Qu’est-ce que l’embellisseur HTML ?
HTML Beautifier, comme son nom l'indique, est un outil qui rend les codes HTML plus lisibles et organisés. Il convertit les codes HTML précédemment compressés dans un format plus fluide et facilite la lisibilité. Les concepteurs Web travaillent souvent avec des structures HTML denses et complexes lors de l'écriture du code. Ces structures complexes rendent la lisibilité et la gérabilité du code difficiles au fil du temps.
HTML Beautifier résout cette confusion et transforme les codes dans un format plus esthétique et compréhensible. Ce processus permet à la fois d'examiner le code plus facilement et de simplifier le processus de débogage.
À quoi sert le formatage HTML ?
L'objectif principal du formatage HTML est d'augmenter la lisibilité et la présentation des codes. Ceci est particulièrement important dans le travail d’équipe. Le code écrit par différents développeurs, s'il n'est pas correctement formaté, peut devenir incompatible entre eux, entraînant un retard du projet. Grâce au formateur HTML, les codes sont conservés dans un format standard, ce qui facilite la communication et la collaboration au sein de l'équipe.
De plus, les codes organisés contribuent également à un chargement plus rapide des sites Web. Des codes HTML propres et optimisés permettent aux navigateurs d'afficher les pages plus rapidement, ce qui affecte directement l'expérience utilisateur. En bref, le balisage HTML offre des avantages significatifs tant pour les développeurs que pour les utilisateurs finaux.
Le détail le plus important à retenir est qu’après l’embellissement HTML, il y aura beaucoup de caractères d’espacement dans les codes. Le code étant plus lisible, vous pouvez effectuer vos modifications plus rapidement. Si vous utilisez notre outil de Compression HTML après toutes les modifications, vous pouvez recompresser les codes HTML. Les navigateurs peuvent lire les codes HTML compressés plus rapidement.
Exemple d'embellisseur HTML
Prenons comme exemple un simple bloc de code HTML :
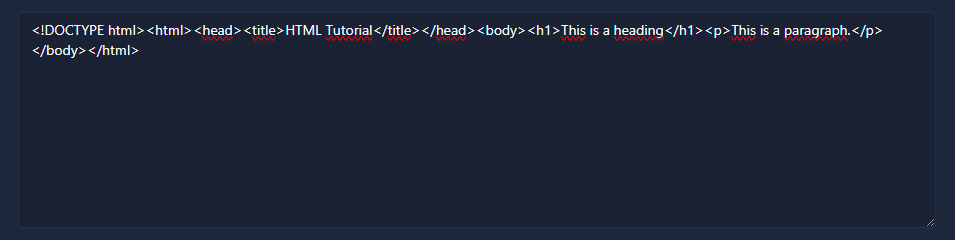
<html><head><title>Page d'exemple</title></head><body><h1>Bonjour le monde</h1><p>Ceci est un exemple de paragraphe.</p></body></html>
Ce code est peut-être fonctionnellement correct, mais sa lisibilité est médiocre. À l'aide de l'outil HTML Beautifier, nous pouvons embellir ce code comme suit :
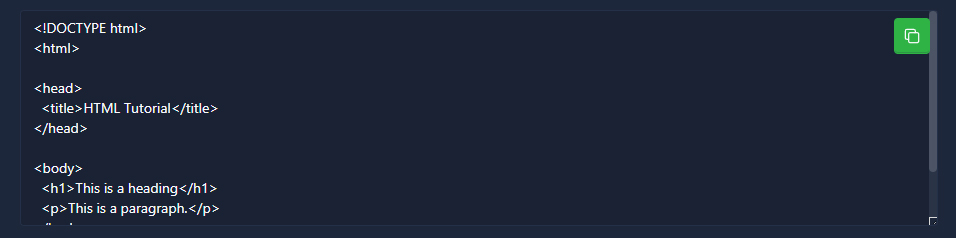
<html> <head> <title>Page d'exemple</title> </head> <body> <h1>Bonjour le monde</h1> <p>Ceci est un exemple de paragraphe.</p> </body></html>
Comme vous pouvez le constater, HTML Beautifier trie chaque élément de manière ordonnée, préservant la structure du code. Cela rend le code plus esthétique et augmente sa lisibilité. Pour les développeurs, cela signifie à la fois un gain de temps et moins d’erreurs.
Comment utiliser le formateur HTML ?
Étape 1: Entrez les codes HTML précédemment compressés dans la première case.

Étape 2: Une fois la saisie du code terminée, cliquez sur le bouton intitulé « Embellir ».

Étape 3: Notre outil effectue HTML Beautifier pour vous en ligne. Vous pouvez copier la sortie, l'ajouter à votre fichier HTML et continuer la modification là où vous vous étiez arrêté. L’exemple de résultat ressemble à l’image ci-dessous.